por Carmen Gerea | Nov 8, 2014 | Diseño de interfaz, Diseño web, E-commerce, Experiencia del Usuario (UX)
Author Info:- [ES]
Co-fundadora de UsabilityChefs.com. Profesional con más de 10 años de experiencia en Internet (usabilidad y experiencia del usuario, e-commerce, SEO, optimización, web analytics).
- Bachelor of Business Administration, Université Laval, Canadá.
- Magister en Diseño Avanzado (MADA), Pontificia Universidad Católica de Chile.
[EN]
UsabilityChefs.com Co-founder. 10 years experience in Internet and digital channels management (usability and user experience, e-commerce, SEO, optimization, web analytics). Bachelor of Business Administration, Université Laval, Canada. Master of Advanced Design (MADA), The Pontifical Catholic University of Chile, PhD Student in Human Computer Interaction (HCI).
Les presentamos un adelanto de un estudio que hemos realizado durante el tercer trimestre de 2014 acerca de las tiendas e-commerce en...

por Carmen Gerea | Nov 5, 2014 | Diseño de interfaz, E-commerce, Experiencia del Usuario (UX)
Author Info:- [ES]
Co-fundadora de UsabilityChefs.com. Profesional con más de 10 años de experiencia en Internet (usabilidad y experiencia del usuario, e-commerce, SEO, optimización, web analytics).
- Bachelor of Business Administration, Université Laval, Canadá.
- Magister en Diseño Avanzado (MADA), Pontificia Universidad Católica de Chile.
[EN]
UsabilityChefs.com Co-founder. 10 years experience in Internet and digital channels management (usability and user experience, e-commerce, SEO, optimization, web analytics). Bachelor of Business Administration, Université Laval, Canada. Master of Advanced Design (MADA), The Pontifical Catholic University of Chile, PhD Student in Human Computer Interaction (HCI).
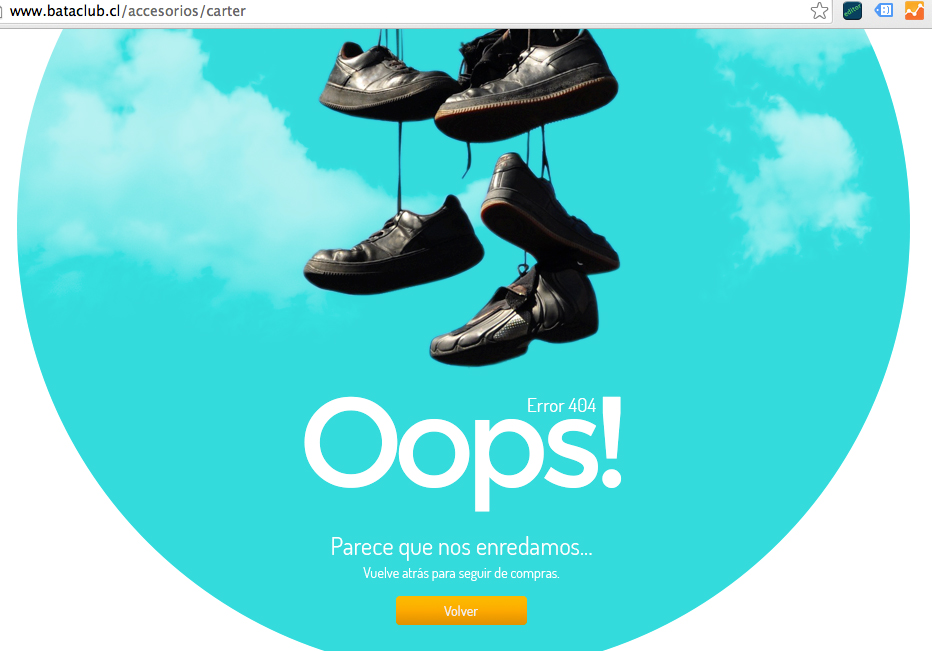
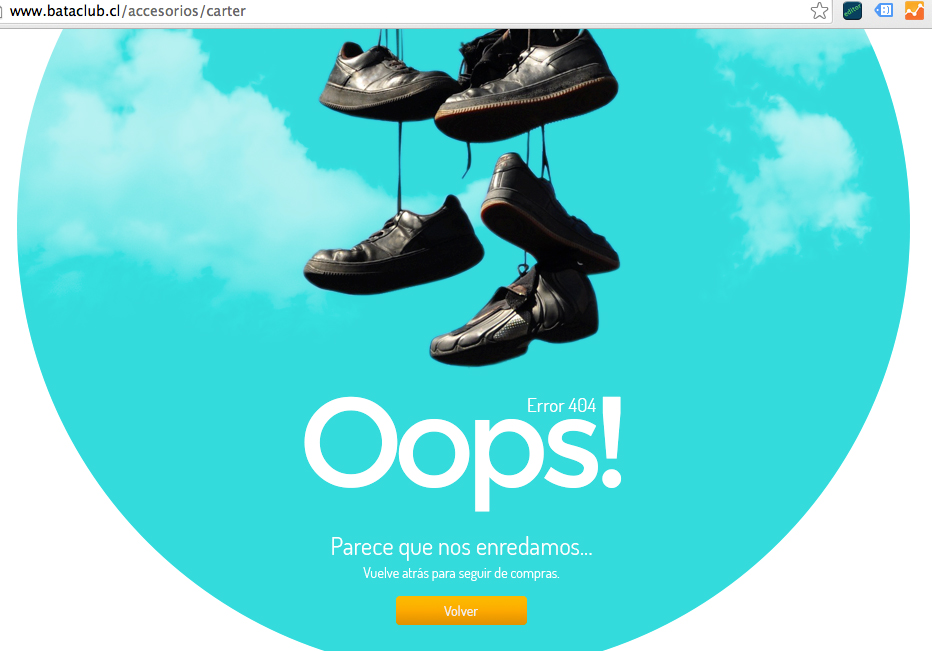
Uno de los requisitios para asegurar la buena experiencia del usuario en Internet es evitar que el usuario se encuentre con errores y, si el error ocurre, hacer que se entienda la causa (a través de un mensaje simple y claro), que el usuario pueda contextualizar y eventualmente recuperar una acción para volver a la situación inicial en la cual no existía el error. Básicamente se trata de “traducir” los mensajes poco amigables, hacerlos humanamente entendibles de cara al usuario y evitar que ese sienta que el error se generó por su culpa. Uno de los errores más frecuentes que se deben identificar y solucionar, aunque no siempre se pueden evitar, es el error 404, que además de impactar en la experiencia del usuario, es relevante también cuando se trata de optimizar el posicionamiento orgánico en buscadores (SEO), tal como lo veremos más adelante. ¿Cuándo ocurre un error 404? Un error 404 ocurre generalmente cuando una página no puede ser encontrada, ya sea porque su ubicación en el servidor ha cambiado, porque la URL está mal escrita, o simplemente la página ya no existe porque se dio de baja. ¿Qué ve el usuario si la página 404 no está configurada de forma personalizada? Por defecto, su navegador mostrará algo como: Los mensajes pueden ser variados pero siempre comunicarán un evento infeliz – a nadie le gustan los errores ya sea suyos o de terceros – y además, pensando en los usuarios hispanohablantes, en otro idioma que un alto % no entiende – lo que puede hacer que parezca peor: “404-Page not Found” “Error 404: Not Found” “HTTP 404- Not...

por Carmen Gerea | Ene 26, 2014 | Diseño de interfaz, E-commerce, Experiencia del Usuario (UX)
Author Info:- [ES]
Co-fundadora de UsabilityChefs.com. Profesional con más de 10 años de experiencia en Internet (usabilidad y experiencia del usuario, e-commerce, SEO, optimización, web analytics).
- Bachelor of Business Administration, Université Laval, Canadá.
- Magister en Diseño Avanzado (MADA), Pontificia Universidad Católica de Chile.
[EN]
UsabilityChefs.com Co-founder. 10 years experience in Internet and digital channels management (usability and user experience, e-commerce, SEO, optimization, web analytics). Bachelor of Business Administration, Université Laval, Canada. Master of Advanced Design (MADA), The Pontifical Catholic University of Chile, PhD Student in Human Computer Interaction (HCI).
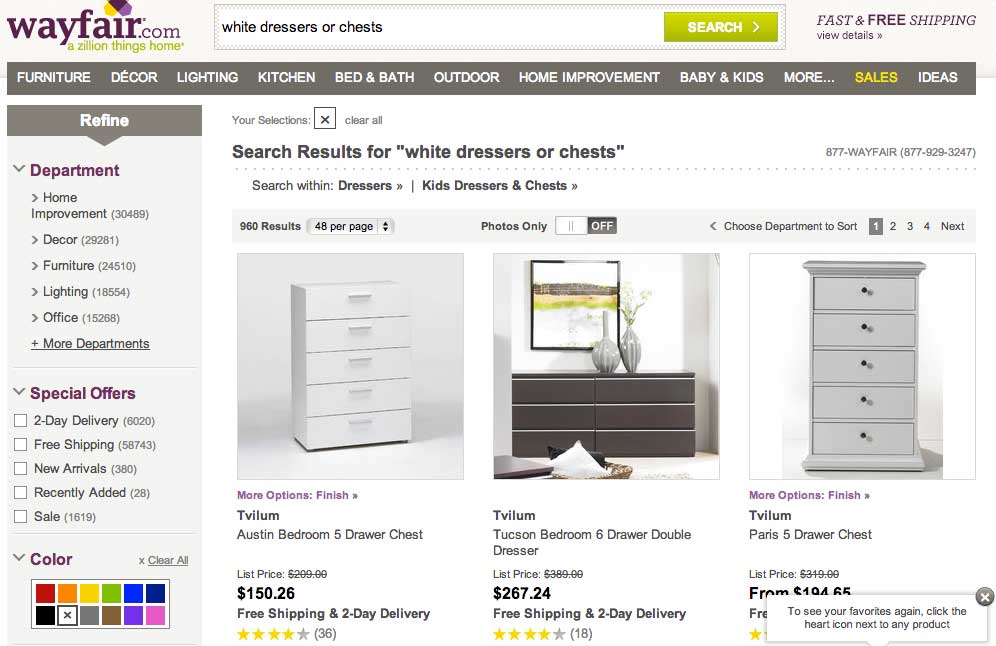
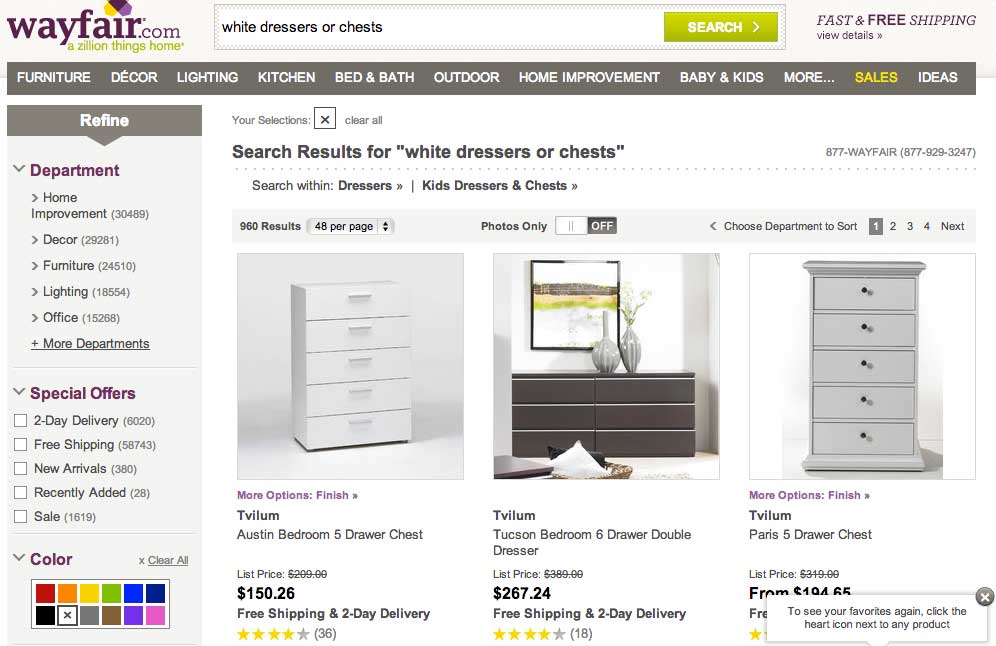
Con un objetivo claro en mente – vitrinear por una cómoda blanca – estuvimos revisando algunos sitios nacionales. No haremos ahora un análisis exhaustivo de la experiencia de vitrineo/compras en línea, sólo nos interesa el caso particular del resultado de búsqueda. Algunas buenas prácticas para que la búsqueda en un catálogo e-commerce sea una experiencia de navegación agradable y que optimice la conversión: 1. Buscador visible e indexando todos los productos El buscador debería encontrarse en todas las páginas, siempre en el mismo lugar, y debería indexar todos los productos. Veamos como nos fue en nuestro afán de encontrar una cómoda blanca. Comparando las búsquedas para la palabra “cómoda” con “comoda” en un primer sitio, observamos una diferencia importante en la cantidad de productos encontrados: 21 para “cómoda” versus 7 para “comoda”. 2. Buscador predictivo Nadie será castigado por no tener uno pero tenerlo es claramente un plus para facilitar la búsqueda. El segundo sitio tiene incorporado un buscador predictivo y al parecer funciona en todas las páginas… menos la home. Pensamos que en el tercer sitio nos íba a ir mejor, ya que francamente nos gustó el buscador predictivo, que además consideraba la tilde Ahora bien, al hacer clic en las categorías sugeridas por el buscador, nos encontramos con un error 500 (un error de servidor, para los menos “técnicos”). 3. Manejo adecuado de la página “0 resultados” Nueva mala noticia de nuestra búsqueda de cómoda: en dos de los cinco sitios visitados el buscador no arroja resultados al buscar por palabras con tilde. Es aquí donde el usuario puede abandonar el sitio e ir a vitrinear en...

por Carmen Gerea | Ene 24, 2014 | Diseño de interfaz, Diseño web, E-commerce, Libros
Author Info:- [ES]
Co-fundadora de UsabilityChefs.com. Profesional con más de 10 años de experiencia en Internet (usabilidad y experiencia del usuario, e-commerce, SEO, optimización, web analytics).
- Bachelor of Business Administration, Université Laval, Canadá.
- Magister en Diseño Avanzado (MADA), Pontificia Universidad Católica de Chile.
[EN]
UsabilityChefs.com Co-founder. 10 years experience in Internet and digital channels management (usability and user experience, e-commerce, SEO, optimization, web analytics). Bachelor of Business Administration, Université Laval, Canada. Master of Advanced Design (MADA), The Pontifical Catholic University of Chile, PhD Student in Human Computer Interaction (HCI).
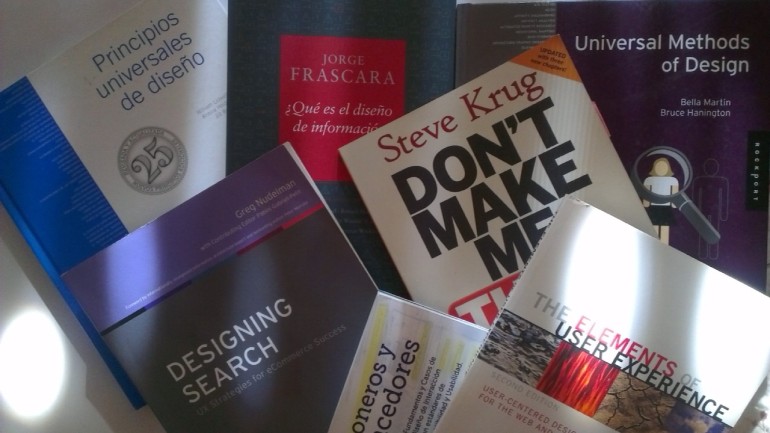
Partiendo de la base que ya has leído los clásicos como Don’t Make Me Think, The Elements of User Experience, Rocket Surgery Made Easy o Designing Web Usability, queremos presentarte algunas referencias que harán de tu biblioteca UX una mina de oro. 1. Universal Principles of Design de William Lidwell, Kritina Holden y Jill Butler O, en su versión española Principios universales de diseño Una verdadera “biblia” para cualquier persona interesada en diseño en el más amplio sentido de la palabra: diseño interfaz, de interacción, productos y servicios, etc.. La presentación hace que el libro sea fácil de leer y práctico para consultar puntualmente. Los principios están presentados en orden alfabético, cada descripción ocupando dos páginas: el lado izquierdo entrega la información teórica y contextualiza, mientras el lado derecho sirve para mostrar ejemplos y aplicaciones prácticas. También puedes leerlos según tu objetivo de aprendizaje: Para los que tienen la primera edición, la segunda vale la pena ya que incluye 25 principios adicionales. 2. Universal Methods of Design de Bella Martin y Bruce Hanington Universal Methods of Design es una maravilla de las ediciones Blume, al igual que el Universal Principles of Design. La misma presentación (dos páginas por cada metodología), pero ésta vez para 100 métodos de diseño. Los métodos de diseño están clasificados de 2 maneras: 1. Por orden alfabético, 2. Según el uso que se les puede dar en cada etapa de un proyecto: (1) Planificación, (2) Exploración, (3) Generación de concepto y prototipado temprano, (4) Evaluación, (5) Lanzamiento y Monitoreo. 3. Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Rules...

por Carmen Gerea | Ene 20, 2014 | Contenido, Diseño web
Author Info:- [ES]
Co-fundadora de UsabilityChefs.com. Profesional con más de 10 años de experiencia en Internet (usabilidad y experiencia del usuario, e-commerce, SEO, optimización, web analytics).
- Bachelor of Business Administration, Université Laval, Canadá.
- Magister en Diseño Avanzado (MADA), Pontificia Universidad Católica de Chile.
[EN]
UsabilityChefs.com Co-founder. 10 years experience in Internet and digital channels management (usability and user experience, e-commerce, SEO, optimization, web analytics). Bachelor of Business Administration, Université Laval, Canada. Master of Advanced Design (MADA), The Pontifical Catholic University of Chile, PhD Student in Human Computer Interaction (HCI).
1. Simplicidad Veremos la simplicidad tanto en la navegación (menos niveles de contenido), el contenido, como en el diseño “flat” que empezó a llamar la atención con la interfaz simple de Google, después con Windows 8 en 2012, nos impresionó en la nueva interfaz de iOs 7 en 2013 y seguirá ganando adeptos en 2014. ¿Qué es el diseño “flat”, o plano? Es básicamente el diseño simple, de pocos adornos, sin sombras y texturas, con tipografía grande, limpia – en general San serif – y fácil de leer. Los botones son sencillos, grandes y de color contrastante con el resto de la interfaz. Se podría llamar también diseño web minimalista y varios lo ven como una reminiscencia de la escuela Bauhaus. A nivel de contenido, la simplicidad significa pensar en el usuario, en decir las cosas tales como son, sin tener que hacer díez clics para llegar a lo relevante. Todo lo anterior siendo clave para la usabilidad. 2. Diseño responsivo Si en 2011 – 2013 las empresas orientaron una parte importante de su inversión en desarrollar apps y versiones mobile para sus sitios web, la escasez de los recursos en algunos casos (recordemos que Europa se está recién recuperando de la crisis) y la necesidad de optimizar esfuerzos en otros casos, harán en 2014 que los sitios sean pensados y desarrollados con visión multi-plataforma. En este sentido, los diseñadores pensarán primero en mobile a la hora de diseñar una interfaz y como consecuencia la versión desktop de los sitios será más simple. 3. Contenido de mayor valor agregado Estamos a 18 años del “Content is king” (“El contenido...